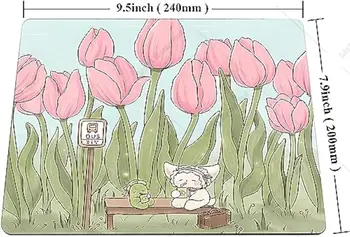
Новый коврик для мыши: Этот симпатичный коврик для мыши поставляется с забавным дизайном. Квадратный коврик для мыши всегда принесет больше счастья и веселья в ваше рабочее время. Идеальный размер: наш забавный коврик для мыши размером 9,5 x 7,9 x 0,12 дюйма, небольшой офисный коврик для мыши для ноутбука и компьютера. Это мягкий коврик для мыши, который легко переносить туда, куда нужно. Ультрагладкая поверхность: обеспечивает легкое скольжение. Благодаря тому, что ваша мышь достигает максимальной точности и стабильности, а также обеспечивает максимальный опыт работы в офисе, просмотра веб-страниц или игры в любимые игры. Плотное нескользящее основание: резиновое основание эффективно захватывает рабочий стол, устраняя нежелательные движения, всегда сохраняя ваш офисный стол в аккуратном виде. Забота о клиентах: Опыт наших клиентов при совершении покупок имеет большое значение.Если вы не удовлетворены качеством коврика для мыши, пожалуйста, свяжитесь с нами. #productDescription h3 { margin: 0.75em 0px 0.375em -1px; } .aplus-v2 .apm-brand-story-carousel-container { position: relative; } .aplus-v2 .apm-brand-story-carousel-hero-container, .aplus-v2 .apm-brand-story-carousel-hero-container > div { position: absolute; width: 100%; } /* Обеспечение того, чтобы карусель занимала ровно столько места, сколько ей нужно. Размеры необходимо снова установить на абсолютно расположенных элементах, чтобы они могли занимать место. */ .aplus-v2 .apm-brand-story-carousel-container, .aplus-v2 .apm-brand-story-carousel-hero-container { height: 625px; width: 100%; max-width: 1464px; margin-left: auto; margin-right: auto; overflow: hidden; } /* Карусель центрируется вертикально поверх контейнера с изображением главного героя и после области логотипа (125px).Левое поле предназначено для того, чтобы оставить пробел между каждой картой. */ .aplus-v2 .apm-brand-story-carousel .a-carousel-card { width: 362px; margin-left: 30px !important; } /* стилизуем кнопки навигации так, чтобы они были выше, находились на одном уровне с боками и имели чистый белый фон */ .aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left, .aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right { padding: 0px; } .aplus-v2 .apm-brand-story-carousel .a-carousel-col. a-carousel-leftmargin-top = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight */ .aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{ margin-top: 149px; } /* Для карточек должна быть задана ширина, в противном случае они по умолчанию равны 50px или около того. Все карты должны иметь одинаковую ширину. Размер карусели изменится таким образом, чтобы все карточки занимали ширину самой большой карточки.